Pass API user guide
With Pass2U Pass API 2.0, we’ve rebuilt this
APIs from the ground up to be simpler, more
consistent, and truly RESTful.
Download Java example code
Download C# example code
Download Java example code
Download C# example code
2.2.3
Version
March 1, 2023
Released
Introduction
Get Started with the Pass API
Retail companies, marketing companies,
advertisers, third party tickets/coupons
providers, or travel agencies, can easily use
Pass API to automate the process of creating and
updating mobile coupons, membership cards, punch
cards, event tickets, and travel passes in
existing platforms or systems.
Before You Start
As an Enterprise Plan user, you gain all Pass
API access. If you'd like to apply the API key,
please contact with Pass2U Support via
contact@micromacro.com.tw
and provide the details below. We’re excited to
learn about What you’ve built.
- Register and provide Pass2U account.
- What kind of pass style you are using (e.g. coupon, loyalty, tickets...)?
- How to distribute the passes to your customers? (e.g., email, SMS, official websites, apps, facebook...)?
- Are you going to use Pass2U Checkout Service for redemption?
Fundamental Concepts
The primary concept is that passes are created
from issuing models.
Pass API can be used to:
Pass API can be used to:
- Create a pass with custom data (e.g., ticket/card number, customer name, email, individual discount...).
- Update a pass with specified field changes.
- Distribute a pass through your own systems to customers (e.g., email, message, official website, app, facebook...).
How Does It Work?
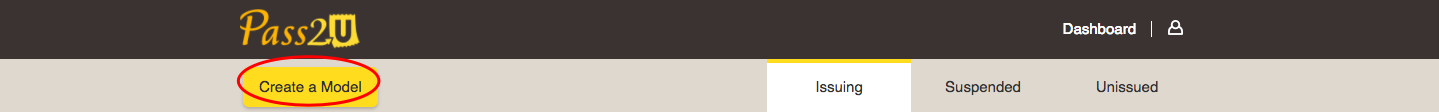
1. Log in to
Dashboard, and click Create a Model.
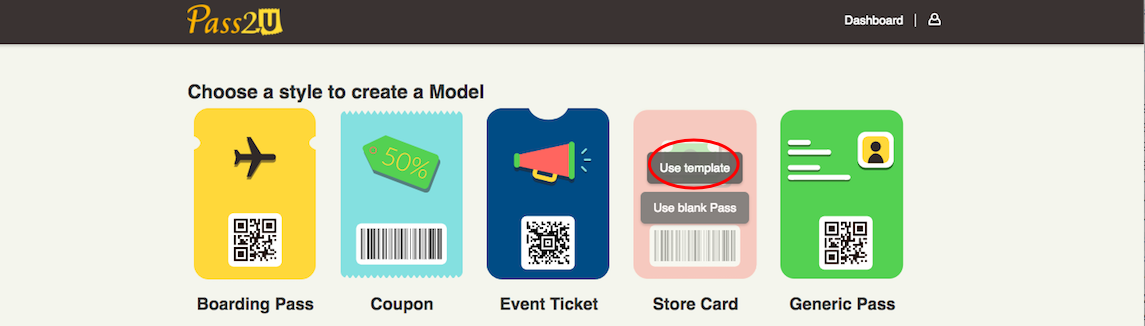
2. Click to select a style you want to
distribute to your customers. The model’s style
determines the overall dafault visual appearance
of the passes.
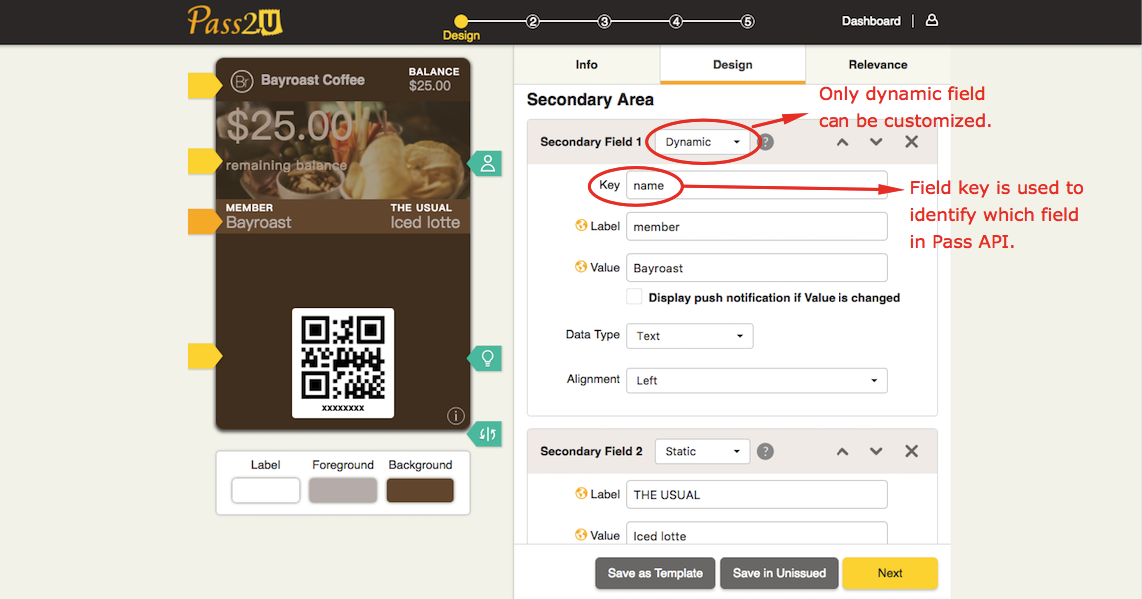
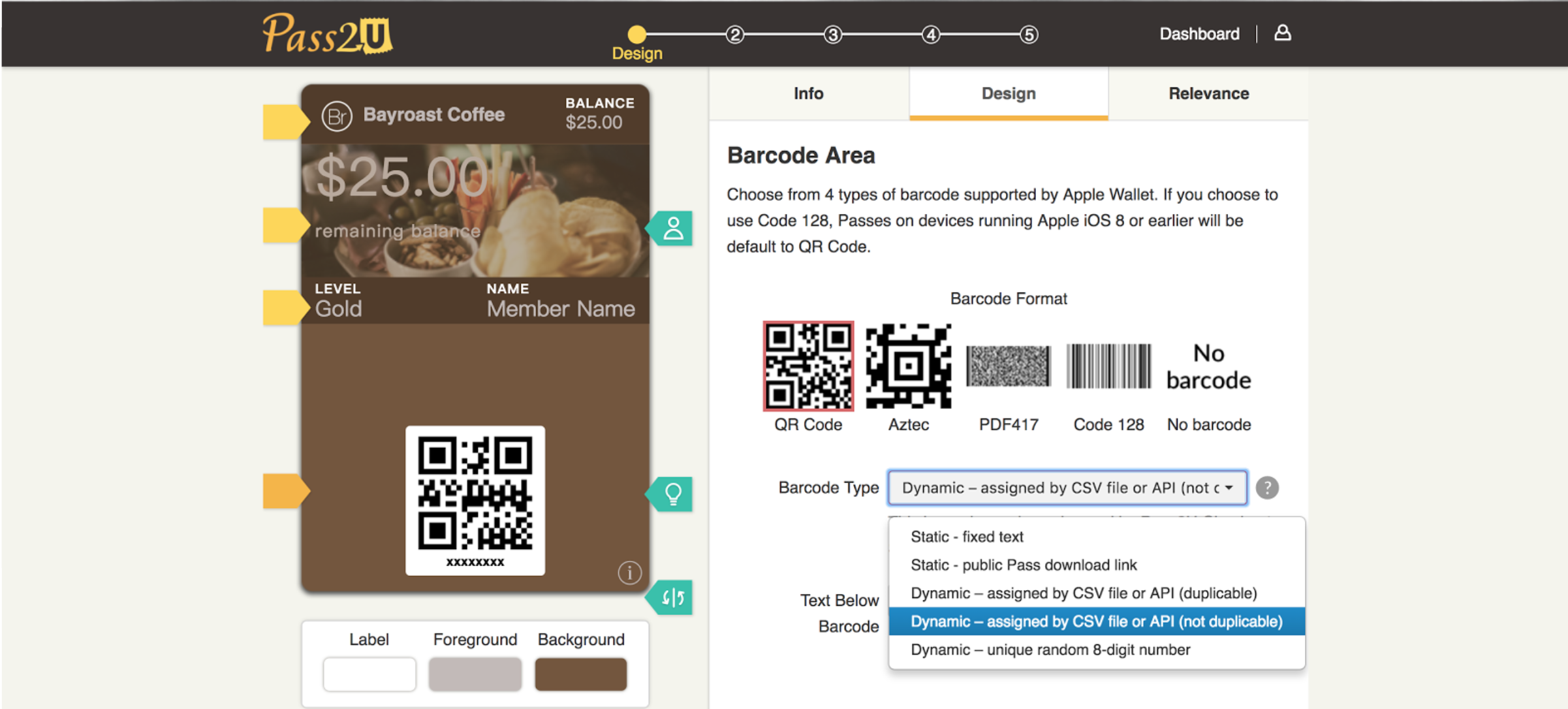
3. On Model Designer page, you can quickly
configure model appearance and the barcode
type.
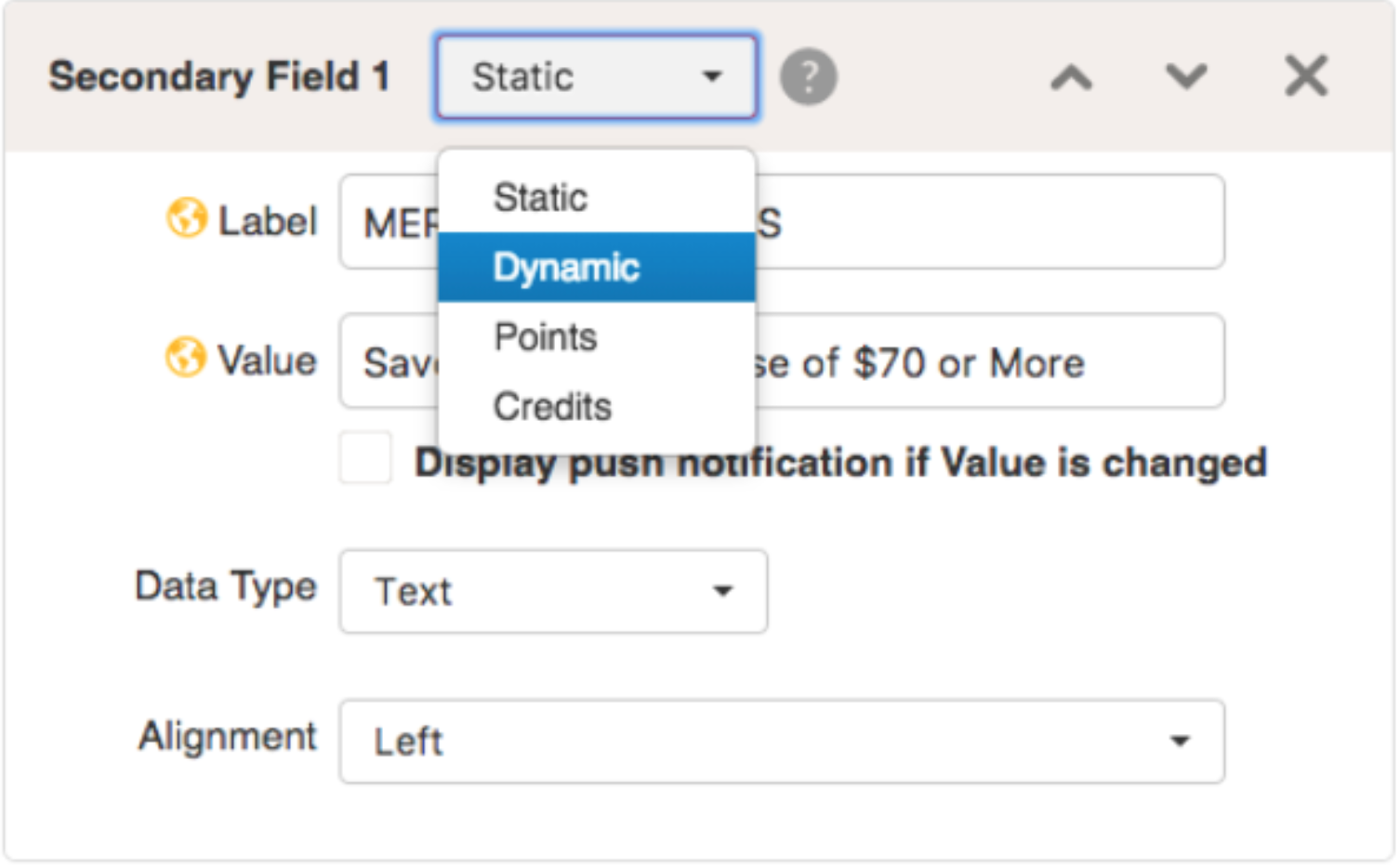
About field type, only "Dynamic" field can be customized (e.g. member name, email, Individual discount, points, balances...). In order to identify and customize this field via Pass API, the dynamic field should be named with a unique key. "Fixed field will use the same data on all passes. "Points" and "Credits" fields can’t be used via Pass API. About barcode type, "Dynamic - assigned by CSV file or API (replicable)" or "Dynamic - assigned by CSV file or API (non-replicable)" can be used to specify barcode, "Dynamic - unique random 8-digit number" is used to generate unique 8-digit number barcode for every pass automatically by Pass2U system.
About field type, only "Dynamic" field can be customized (e.g. member name, email, Individual discount, points, balances...). In order to identify and customize this field via Pass API, the dynamic field should be named with a unique key. "Fixed field will use the same data on all passes. "Points" and "Credits" fields can’t be used via Pass API. About barcode type, "Dynamic - assigned by CSV file or API (replicable)" or "Dynamic - assigned by CSV file or API (non-replicable)" can be used to specify barcode, "Dynamic - unique random 8-digit number" is used to generate unique 8-digit number barcode for every pass automatically by Pass2U system.
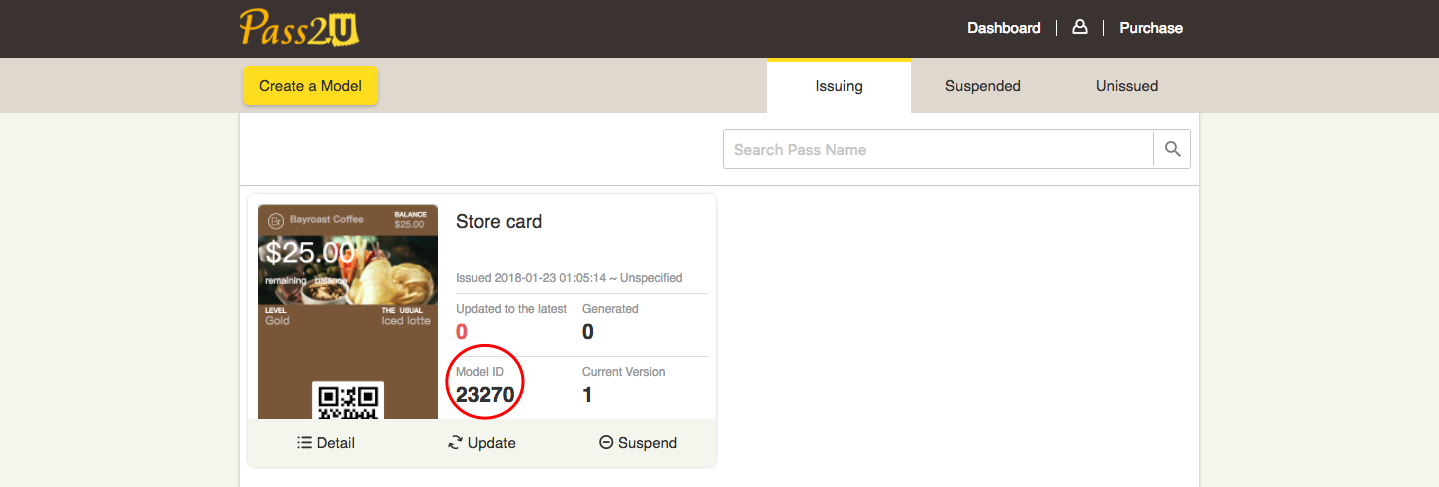
4. When you’re done, click
Next until you issue
the pass. The pass appears on the
Issuing tab within
dashboard and you will get the
Model ID of the model.
5. Use the Model ID to
communicate with Pass API. After the model's
being creating, you will get the
passId in the API
response. Please keep it in your system so that
pass can be managed individually.
Authentication
Pass2U uses 32-characters length of Base64
encoded string as API Key to authenticate
request. The API Key must be included in all API
requests to Pass2U server in header "x-api-key"
like the following example:
x-api-key: e6a45207817bb8e9b1f3e67bb696067c
x-api-key: e6a45207817bb8e9b1f3e67bb696067c
API Key allows access to your private data in
Pass2U which should not be shared outside of
your company. Please visit your account page to
apply Pass2U platform API Key.
RESTful HTTP Methods
We do our best to use standard HTTP Methods in
Pass API:
- Only support JSON format as payload of request/response
- Responds with standard HTTP response codes to indicate errors
- Pass2U Runs a Series of Services on AWS
- Pass2U takes PCI DSS (Payment Card Industry Data Security Standard Standard) to protect your data
API Rate Limits
To help prevent strain on Pass2U’s servers, Pass
API imposes rate limits per API key. There is a
limit of 100 requests per second per API for
each API key. If a request exceeds the limit,
Pass2U will return a 429 error along with a
message corresponding to which limit was
exceeded.
API Parameters
All API parameters of requesting payload are
listed in the following tables. Please read
Apple Wallet Package Format Reference
or
Apple Wallet Pass Programming Guide
before using Pass API.
Top-Level Key attributes
These attributes can be customized and updated
when using "Create pass" or "Update pass" API.
Followings are replacement rules of visual
appearance:
- If you don’t specify attributes (e.g. logoText) in request payload, the attributes will be set by model attributes.
- If you specify attributes in request payload, the attributes will be customized for the pass.
- "Delete pass attribute" API is used to reset pass attribute to the default attribute of the model.
(1) Standard Keys
| Name | Type | Description |
|---|---|---|
| description | string (255) | description is what you describe the campaign about the pass. |
| organizationName | string (100) | organizationName will be shown on the lock screen while the pass holder is near the specific locations or receive the push notification from you. |
| passcode | string (100) | passcode is used to protect pass download page. If passcode is assigned, pass download page visitors must input correct passcode to get the pass |
(2) Associated App Keys
| Name | Type | Description |
|---|---|---|
| associatedStoreIdentifiers | array of number (11) | A list of iTunes Store item identifiers for the associated iOS apps. Only one item is allowed—the item identifier for an iOS app compatible with the current device. If the app is not installed, the link opens the App Store and shows the app. If the app is already installed, the link launches the app. |
| appLaunchURL | string (255) | A URL to be passed to the associated iOS app when launched. |
| associatedPlayIdentifiers | array of string (255) | A list of Google Play identifiers for the associated Android apps. Only one item is allowed—the item identifier for an Android app compatible with the current device. If the app is not installed, the link opens the Google Play and shows the app. If the app is already installed, the link launches the app. |
| androidAppLaunchURL | string (255) | A URL to be passed to the associated app when launched. |
(3) Expiration Keys
| Name | Type | Description |
|---|---|---|
| expirationDate | string (30) | The date and time in ISO 8601 format to indicate when the pass expires. The value must be a complete date with hours, minutes, and seconds with time zone. Example: 2018-10-18T16:53:00+08:00 |
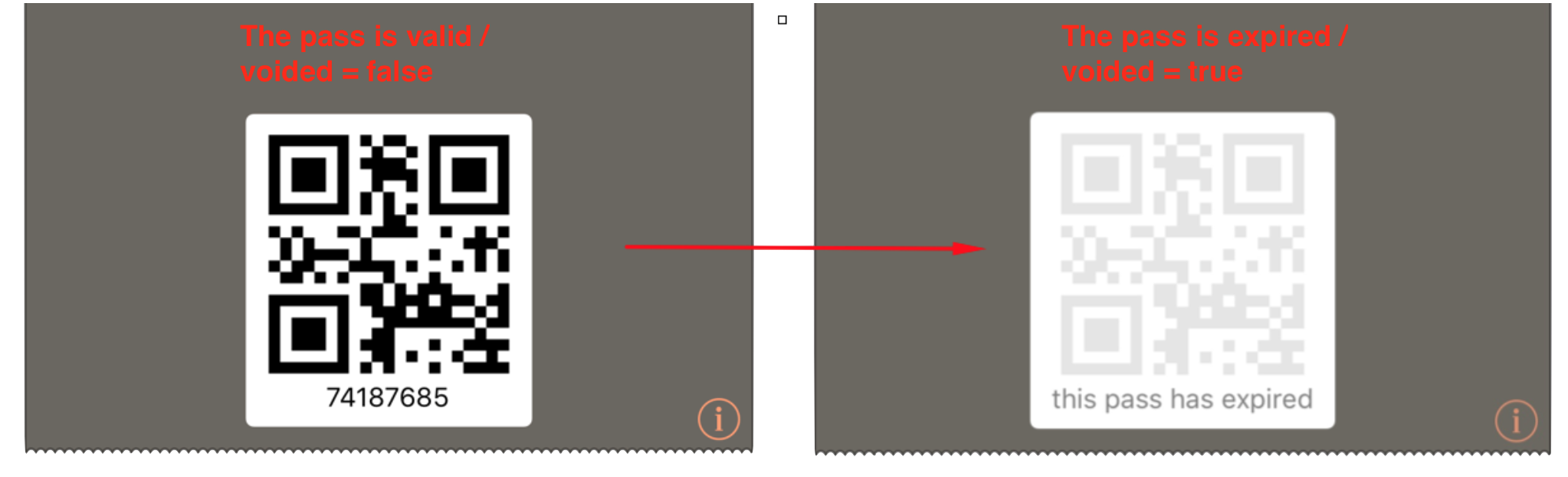
| voided | boolean | Indicates that the pass is void—for example, a one time use coupon that has been redeemed. The default value is false. |
(4) Relevance Keys
| Name | Type | Description |
|---|---|---|
| maxDistance | number | Maximum distance in meters from a relevant latitude and longitude that the pass is relevant. This number is compared to the pass’s default distance and the smaller value is used. |
| relevantDate | string (30) |
For event tickets and boarding
passes; otherwise optional. Date and
time in ISO 8601 format to indicate
when the pass becomes relevant. For
example, the start time of a
movie. The value must be a complete date with hours, minutes, and seconds with time zone. Example: 2018-10-18T16:53:00+08:00 |
(5) Visual Apperance Keys
| Name | Type | Description |
|---|---|---|
| backgroundColor | string (18) | Background color of the pass, specified as an CSS-style RGB triple. Example: rgb(23, 187, 82) |
| foregroundColor | string (30) | Foreground color of the pass, specified as a CSS-style RGB triple. Example: rgb(100, 10, 110) |
| groupingIdentifier | string (50) |
For event tickets and boarding
passes; otherwise not allowed.
Identifier used to group related
passes. If a grouping identifier is
specified, passes with the same
style, pass type identifier, and
grouping identifier are displayed as
a group. Otherwise, passes are
grouped automatically. Use this to group passes that are tightly related, such as the boarding passes for different connections of the same trip. |
| labelColor | string (18) |
Color of the label text, specified
as a CSS-style RGB triple.
Example: rgb(255, 255,
255)
If omitted, the label color is determined automatically. |
| logoText | string (35) | The logoText displayed next to the logo on the pass. |
Lower-Level Key attributes
These attributes can be updated when using
"Create pass" or
"Update pass" API.
Following are replacement rules of visual
appearance. For example, image array:
- If you don’t specify an image array in JSON, the pass will use the default model image.
- Remember to provide all types of images that you want to display on the pass. If no all images are specified, missing images won’t be displayed event if default model images are set in Model Designer.
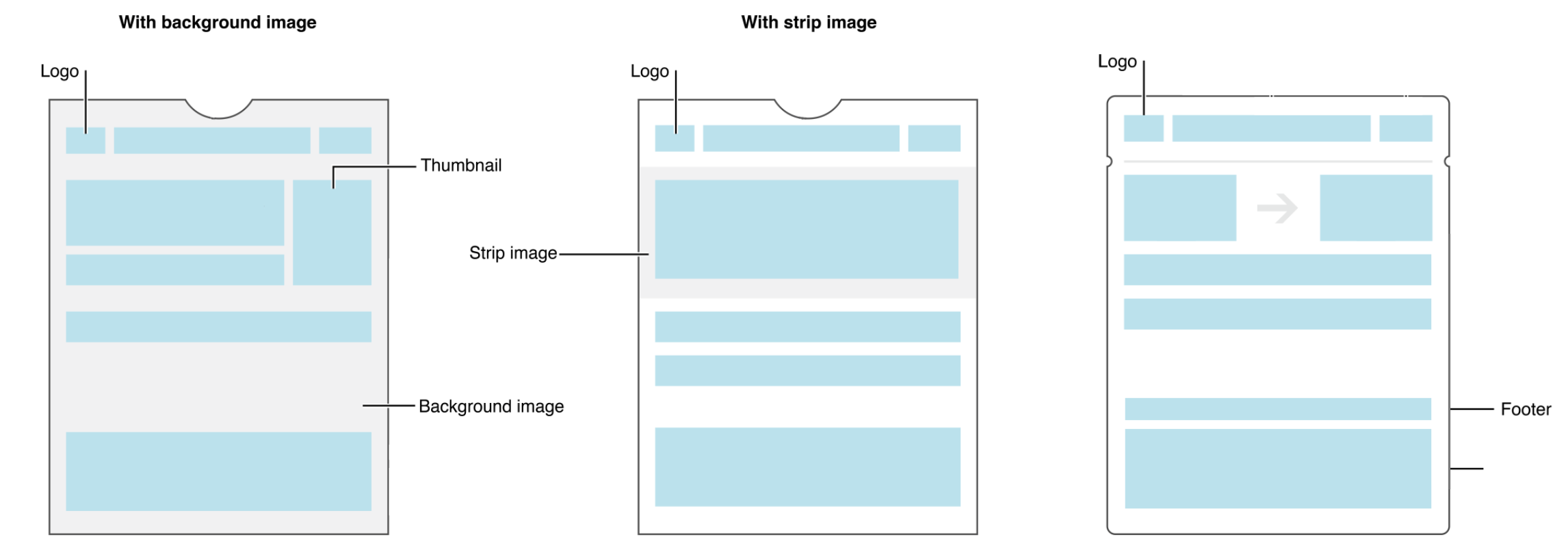
(1) Image Dictionary Keys (Array)
The pass style controls which images can be
used. The table as below shows the images
supported by each pass style for each pass
style. For details, see
Apple Wallet Developer Guide.
| Name | Type | Description |
|---|---|---|
| images | an array of JSON objects | An array of image objects. Different pass style can allow different image types. Please refer to Apple Wallet Developer Guide. |
| type | string (35) | Image types. Must be one of the following values: icon, logo, strip, background, thumbnail, footer. |
| hex | string (50) | A hexadecimal hash string responded by "Upload image" API. For example, a hexadecimal hash string could be like: 01474ead01d4b4ee6ad3bda2b15013888e74c866 |
(2) Beacon Dictionary Keys (Array)
You can specify an array of data for up to 10
iBeacons per pass. When the card holder enters
within range of a defined beacon, a notification
will show on the lock screen.
| Name | Type | Description |
|---|---|---|
| beacons | array of JSON objects | An array of beacon objects. Apple Wallet limits the pass to 10 beacon objects. |
| major | number (16) | Major identifier of a Bluetooth Low Energy location beacon. It should be a 16-bit unsigned integer. |
| minjor | number (16) | Minor identifier of a Bluetooth Low Energy location beacon. It should be a 16-bit unsigned integer. |
| proximityUUID | string (36) | Unique identifier of a Bluetooth Low Energy location beacon. |
| relevantText | string (255) | Text displayed on the lock screen when the pass is currently relevant. For example, a description of the nearby location such as “Store nearby on 1st and Main.” |
(3) Location Dictionary Keys (Array)
You can specify an array of data for up to 10
locations per pass. When the card holder enters
within range of a defined location, a
notification will show on the lock screen.
| Pass Style | Relevant locations |
|---|---|
| Boarding Pass | With a large radius, on the order of a thousand meters or closer. |
| Coupon | With a small radius, the current location must be on the order of a hundred meters or closer. |
| Event Ticket | With a large radius, on the order of a thousand meters or closer. |
| Store Card | With a small radius, the current location must be on the order of a hundred meters or closer. |
| Generic Pass | With a small radius, the current location must be on the order of a hundred meters or closer. |
| Name | Type | Description |
|---|---|---|
| locations | array of JSON objects | An array of location objects. Apple Wallet limits the pass to 10 location objects. |
| altitude | double | Altitude, in meters, of the location. |
| latitude | double | Latitude, in degrees, of the location. |
| longitude | double | Longitude, in degrees, of the location. |
| relevantText | string (255) | Text displayed on the lock screen when the pass is currently relevant. For example, a description of the nearby location such as "Store nearby on 1st and Main." |
(4) Barcode Dictionary Keys
| Name | Type | Description |
|---|---|---|
| barcode | an array of JSON object | An array of barcode objects. |
| altText | string (35) | Text displayed near the barcode. For example, a human-readable version of the barcode data in case the barcode doesn’t scan. |
| message | string (7089) | Message or payload to be displayed as a barcode. Generated message can not be changed. |
(5) Field Dictionary Keys
Field includes own attributes. Attributes of a
field can be given values when using "Create pass" or "Update pass"
API. Followings are replacement rules of field:
- Only Dynamic fields can be given values. A field is configured to be "Dynamic" when design the model.
- If you don’t give data to fields, APIs will use the default data of the fields of the model.
- If you don’t give data to attributes of a field, APIs will use default attributes of the field of the model.
- If you give data for a field, APIs will set the data to the field and keep the field data as "customized". The field data will not be updated even if updating the model unless you use "Update pass" API to update the field.
- If you want to remove the "customized" data of the field and reset to the default field data of the model, please use "Delete custom field" API.
- If you give empty value to an attributes to a field (ex : "fields":[ {"key":"field1","value":""} ] "), APIs will give empty value to the attribute.
| Name | Type | Description |
|---|---|---|
| fields | an array of JSON objects | An array of field objects. You can specify an array of field objects that configured to be "Dynamic" when design the model. |
| key | string (100) | This is a unique identifier for the specified Model field that can be defined on Model Designer. |
| label | string (150) | Label text for the field. |
| value | string (5000) | Value of the field. It can be a localizable string, ISO 8601 date format as a string, or number. |
| changeMessage | string (80) | Format string for the alert text that is displayed when the pass is updated. The format string must contain the escape %@, which is replaced with the field’s new value. For example, "Get changed to %@". If you don’t specify a change message, the user isn’t notified when the field changes. |
Create pass
Create a unique pass from the specified model by
customizing attributes and Dynamic fields of the
model.
URL Structure
POST to
https://api.pass2u.net/v2/models/{modelId}/passes?utm_source={utm_source}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID for the specified model you are using to create the pass. You can find modelId in your Dashboard. |
| utm_source | string | No | The utm_source is the name you give to track issuing amount of the interested channel. For example, if you have a campaign on social media, on an official website / app, you can use a separate id for each, to get record the issuing amount automatically in Dashboard. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/json |
| Content-Type | application/json |
Example Request Body
Following is an example of the JSON payload used
to create a membership card from the specified
model:
The membership card has the member’s name, date of birth, member level, profile photo, expiration date, and relevant locations that the member preferred. In addition, configuring background color to distinguish different member levels that are intended to enhance users' experience.All above values provided will replace default values of the model.
The membership card has the member’s name, date of birth, member level, profile photo, expiration date, and relevant locations that the member preferred. In addition, configuring background color to distinguish different member levels that are intended to enhance users' experience.All above values provided will replace default values of the model.
{
"expirationDate":"2018-12-31T23:00:15+08:00",
"foregroundColor":"rgb(51, 50, 46)",
"backgroundColor":"rgb(237, 219, 21)",
"labelColor":"rgb(196, 54, 39)",
"sharingProhibited":true,
"barcode":{
"message":"1234567890",
"altText":"1234567890"
},
"fields":[
{
"key":"name",
"value":"Fi-Lin,Chen"
},{
"key":"birth",
"value":"Dec’10 1999"
},
{
"key":"level",
"value":"GOLD"
}
],
"images":[
{
"type":"thumbnail",
"hex":"d33b9f1426d363340c2946557f173c402cd74014"
}
],
"locations":[
{
"latitude":25.0413093,
"longitude":121.55269329999999,
"relevantText":"Store nearby on 1st and Main."
},
{
"latitude":12.0413093,
"longitude":81.3226,
"relevantText":"Take a break with Bistro Coffee"
}
]}
Example Response Body
If the call is successful, Pass2U returns passId
and created time.
{
"barcodeMessage":"1234567890",
"modelId":1919,
"passId":"VT-2I77F5ADz",
"createdTime":"2018-01-25T16:19:36+08:00",
"expirationDate":"2018-12-31T23:00:15+08:00"
}
| Name | Description |
|---|---|
| barcodeMessage | The Information specified to the pass’s barcode. |
| modelId | The unique ID of the model this pass created from. |
| passId | The unique ID of the created pass you should keep. When updating this pass, please provide this passId. |
| createdTime | The date and time when the pass is created. |
| expirationDate | The date and time when a pass expires and whether it is still valid. After the expiration date, the pass is automatically voided. |
NOTE
- The publicly accessible URL for downloading the pass: https://www.pass2u.net/d/{passId}
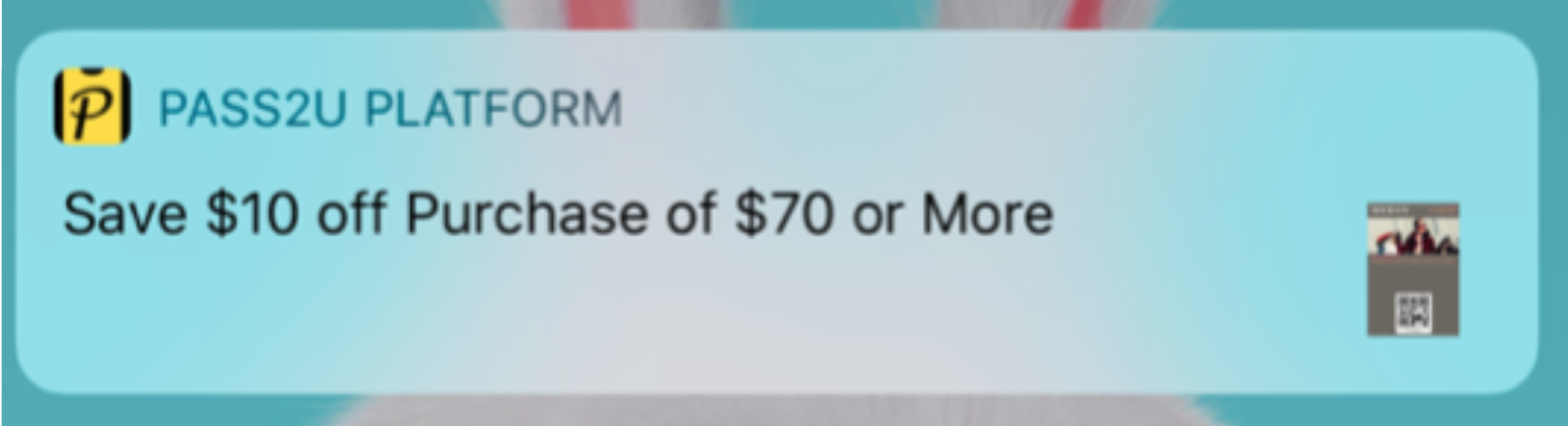
Update pass
Update a generated pass by adding or changing
customizable attributes and dynamic fields of
the model. A notification message will be sent
to mobile device of pass holder and shown on
lock screen (e.g. latest news, balances, points,
special discount, customer information,
records...).
URL Structure
PUT to
https://api.pass2u.net/v2/models/{modelId}/passes/{passId}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID of the specified model you want to update. You can find modelId in Dashboard. |
| passId | string | Yes | The unique ID of the specified pass you want to update. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/json |
| Content-Type | application/json |
Example Request Body
{
"expirationDate":"2019-12-31T23:00:15+08:00",
"foregroundColor":"rgb(51, 50, 46)",
"backgroundColor":"rgb(211, 79, 46)",
"labelColor":"rgb(196, 54, 39)",
"fields":[
{
"key":"level",
"value":"DIAMOND",
"changeMessage":"You get highest and most rewarding level %@"
}
],
}
HTTP Response Header
| Content-Type | application/json |
Example Response Body
If the call is successful, passId and updated
time will be returned.
{
"barcodeMessage":"1234567890",
"modelId":1919,
"passId":"VT-2I77F5ADz",
"updatedTime":"2018-01-25T16:19:36+08:00",
"expirationDate":"2018-12-31T23:00:15+08:00"
}
| Name | Description |
|---|---|
| barcodeMessage | The information specified to the pass’s barcode. |
| modelId | The unique ID of the model this pass created from. |
| passId | The unique ID of the created pass you should keep when updating this pass. Use this passId to manipulate the pass hereafter. |
| updatedTime | The date and time when the pass is updated. |
| expirationDate | The date and time when the pass expires. |
Delete pass attribute
Delete a custom
Top-Level Key
or
Lower-Level Key
attribute of the specified pass to use the
default value of the model (e.g. logo text,
colors, relevant date, expiration date...).
URL Structure
DELETE to
https://api.pass2u.net/v2/models/{modelId}/passes/{passId}/attributes/{attributeName}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID of the specified model you want to delete the custom attributes of the pass from. You can find modelId in Dashboard. |
| passId | string | Yes | The unique ID of the specified pass you want to delete the custom attributes from. |
| attributeName | string | Yes | The unique Top-Level Key or Lower-Level Key attribute of the pass you want to reset. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/json |
HTTP Request Body
none
HTTP Response Header
| Content-Type | application/json |
HTTP Response Body
Returns an HTTP status of 200 if the call is
successful.
none
Delete custom field
Delete a custom field of the specified pass to
use the default field data of the model.
URL Structure
DELETE to
https://api.pass2u.net/v2/models/{modelId}/passes/{passId}/fields/{fieldKey}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID of the specified model you want to delete the custom field of the pass from. You can find modelId in Dashboard. |
| passId | string | Yes | The unique ID of the specified pass you want to delete the field from. |
| fieldKey | string | Yes | The unique Key of the customized field you want to delete. It must be difined in the model. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/json |
HTTP Request Body
none
HTTP Response Header
| Content-Type | application/json |
HTTP Response Body
Returns an HTTP status of 200 if the call is
successful.
none
Delete field attribute
Delete a attribute of the customized field to
use the default field attribute of the model.
URL Structure
DELETE to
https://api.pass2u.net/v2/models/{modelId}/passes/{passId}/fields/{fieldKey}/attributes/{attributeName}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID of the specified model you want to delete the custom field attribute of the pass from. You can find modelId in Dashboard. |
| passId | string | Yes | The unique ID of the specified pass you want to delete the field attributes from. |
| fieldKey | string | Yes | The unique key of the customized field you want to delete the field attributes from. |
| attributeName | string | Yes | The name of field attribute of the specified pass you want to delete. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/json |
HTTP Request Body
none
HTTP Response Header
| Content-Type | application/json |
HTTP Response Body
Returns an HTTP status of 200 if the call is
successful.
none
Get pkpass file
If you want to distribute a pass via web page or
app other than Pass2U web page, you can use this
API get the pkpass file directly.
URL Structure
GET to
https://api.pass2u.net/v2/models/{modelId}/passes/{passId}
URL Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| modelId | string | Yes | The unique ID of the specified model you want to get the specified pass from. |
| passId | string | Yes | The unique ID of the specified pass you want to get. |
HTTP Request Headers
| x-api-key | {x-api-key} |
| Accept | application/vnd.apple.pkpass |
HTTP Request Body
none
HTTP Request Header
| x-api-key | {x-api-key} |
| Content-Type | application/vnd.apple.pkpass |
HTTP Response Body
MIME type .pkpass file binary stream.
Upload image
When creating or updating the pass, you may want
to replace the default model image with a new
image of the model. The model style defines
which type of image can be assigned. Please
refer to
Apple Wallet Developer Guide
to learn more about image types for different
styles.
| Pass Style | Supported images |
|---|---|
| Boarding Pass | Icon, Logo, Footer |
| Coupon | Icon, Logo, Strip |
| Eventicket - Layout 1 | Icon, Logo, Background, Thumbnail |
| Eventicket - Layout 2 | Icon, Logo, Strip |
| Store Card | Icon, Logo, Strip |
| Generic | Icon, Logo, Thumbnail |
URL Structure
POST to https://api.pass2u.net/v2/images
HTTP Request Headers
| x-api-key | {API_Key} |
| Accept | application/json |
| Content-Type | image/png |
HTTP Request Body
The image binary data with field name.
Upload limitations
- Supported : .png
- Maximum file size is: 4MB
- Maximum image dimensions are: 1024 px X 1024 px
Recommended Image dimensions
| Image Type | Width | Height |
|---|---|---|
| Icon | 58 | 58 |
| Logo | 320 | 100 |
| Strip | 750 | 288 |
| Thumbnail | 180 | 180 |
| Background | 360 | 440 |
| Footer | 572 | 30 |
HTTP Response Header
| Content-Type | image/png |
| Content-Disposition | attachment; filename={imageName}.png |
Example Response Body
{
"hex":"89b9a6edb1132bae969711230ef63e3fb367f34e"
}
| Name | Description |
|---|---|
| hex | The unique hex for the image you may use if the pass have to be customized the image. |
Error codes
| HTTP Status Code | Error Code | Retry |
|---|---|---|
| 400 | Bad Request Exception | No |
| 403 | Access Denied Exception | No |
| 404 | Not Found Exception | No |
| 405 | Bad Method | No |
| 405 | HTTP Not Acceptable | No |
| 409 | Conflict Exceptionn | No |
| 415 | HTTP Unsupport Type | No |
| 429 | Too Many Requests Exception | Yes |
| 503 | Service Unavailable Exception | Yes |
| 504 | Endpoint Request Timed-out Exception | Yes |
Sample error response
{
"message":"error"
}